目次
アプリ内アイコン全面リニューアル
フラットデザインをベースに
シンプルなフラットデザインをベースに、アプリ内のアイコンを全面リニューアルしました。
CTO も Paint.NET を使ってアイコン作成
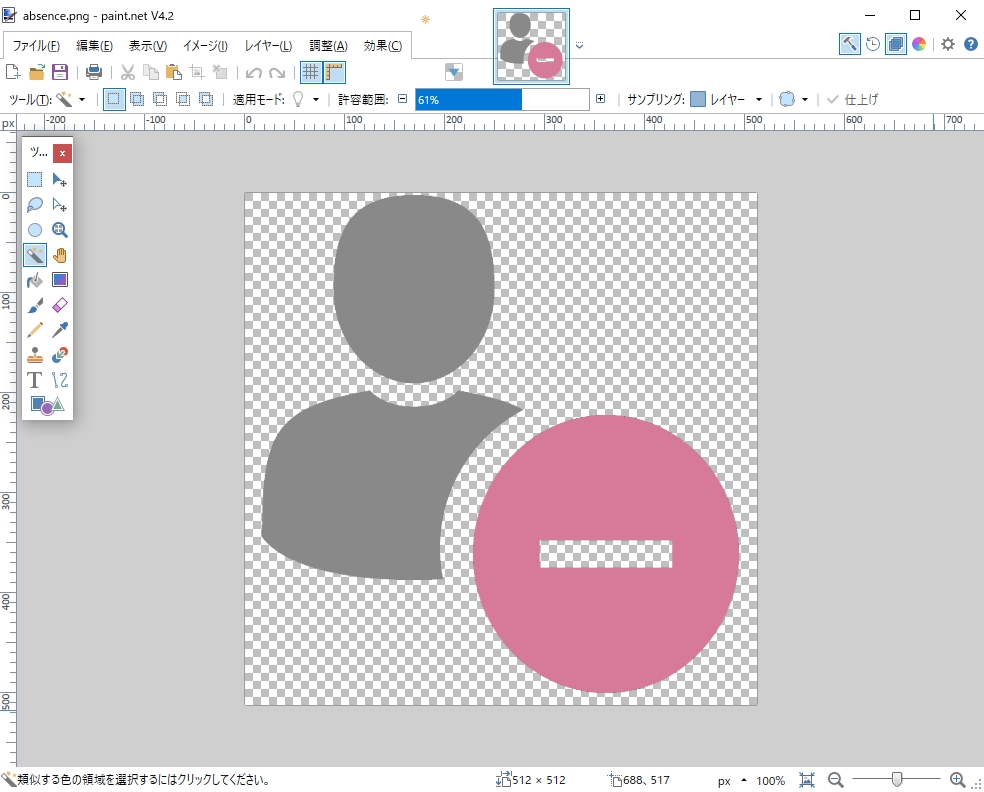
今回のアプリ内アイコン刷新では、私(CTO 田辺 哲)はエンジニアですが、気合を入れて自ら作成しています。
Windows の標準アイコンサイズは 16×16px で、とても小さいです。また MacOS と比較するとモニターの解像度が低いため視認性が悪くなりやすいです。
そんな小さな世界に、直感的な操作ができるようどれだけシンプルに情報を詰め込むか、かなり工夫が必要なのです。
ちなみに、デザイナーさんは Adobe Illustrator 使ってましたが、僕は Paint.NET で作成しました。
ちょっとしたテクニックですが、アイコン重ねる場合、重ねる側のアイコンの周辺を透過で縁取ると16×16pxへ縮小した際に視認性がアップします。デザイナーさんに「Adobe Illustrator 使わないと難しいですよ」って言われたのですが、Paint.NET で十分できるようです。
アイコンの形状は円、楕円、矩形に限定されますが、重ねるアイコンの形状にそって切り取り、余白を空けて重ねるだけです!

あと、Paint.NET の「魔法の杖」もすごい便利です。
その他
- チャットでメンション指定した場合に、指定ユーザにしか通知されなくなったバグ対応
※ チャットルーム内のユーザをマウスで選択した場合、メンション通知となり全体に共有するのが仕様です。 - クラウドモデルでのユーザタブでの不具合対応
