ไอคอนในแอปที่ออกแบบใหม่ทั้งหมด
ขึ้นอยู่กับการออกแบบแบบเรียบ
ไอคอนภายในแอปได้รับการต่ออายุใหม่ทั้งหมดโดยใช้ดีไซน์เรียบๆ เรียบง่าย
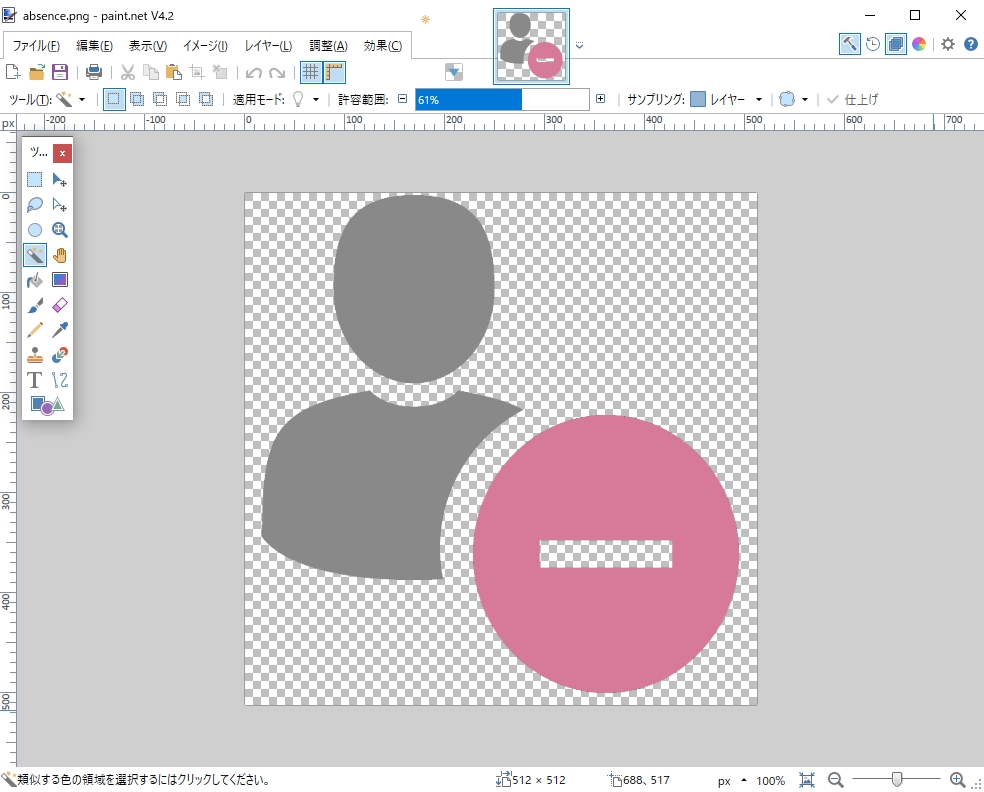
CTO ยังใช้ Paint.NET เพื่อสร้างไอคอน
สำหรับนวัตกรรมไอคอนในแอปนี้ ฉัน (CTO Satoshi Tanabe) เป็นวิศวกร แต่ฉันก็ใช้ความพยายามอย่างมากในการสร้างมันขึ้นมาด้วยตัวเอง
ขนาดไอคอนมาตรฐานใน Windows คือ 16x16px ซึ่งมีขนาดเล็กมาก นอกจากนี้ เมื่อเปรียบเทียบกับ MacOS แล้ว ความละเอียดของจอภาพก็ต่ำกว่า ดังนั้นการมองเห็นจึงมีแนวโน้มไม่ดี
ต้องใช้ความพยายามอย่างมากในการอัดข้อมูลเข้าสู่โลกใบเล็กในลักษณะที่ช่วยให้สามารถใช้งานได้ง่าย
โดยวิธีการที่นักออกแบบ อะโดบี อิลลัสเตรเตอร์ ผมก็ใช้อยู่แต่ผม. เพ้นท์.NET สร้างด้วย.
เป็นเทคนิคเล็กๆ น้อยๆ แต่เมื่อวางไอคอนซ้อนกัน คุณสามารถวางขอบไอคอนที่ทับซ้อนกันด้วยเส้นขอบโปร่งใสได้ เพื่อปรับปรุงการมองเห็นเมื่อลดขนาดลงเหลือ 16 x 16 พิกเซล นักออกแบบบอกฉันว่า ``การทำโดยไม่ใช้ Adobe Illustrator คงเป็นเรื่องยาก'' แต่ดูเหมือนว่า Paint.NET จะทำได้ดี
รูปร่างของไอคอนนั้นจำกัดอยู่ที่วงกลม วงรี และสี่เหลี่ยม แต่สิ่งที่คุณต้องทำคือตัดมันออกไปตามรูปร่างของไอคอนที่คุณต้องการเรียงซ้อนกัน เว้นระยะขอบไว้ และเรียงซ้อนกัน!

นอกจากนี้ "ไม้กายสิทธิ์" ของ Paint.NET ยังมีประโยชน์อย่างยิ่งอีกด้วย
คนอื่น
- แก้ไขข้อผิดพลาดที่เฉพาะผู้ใช้ที่ระบุเท่านั้นที่ได้รับแจ้งเมื่อมีการระบุการกล่าวถึงในแชท
*หากคุณเลือกผู้ใช้ในห้องสนทนาด้วยเมาส์ การแจ้งเตือนการกล่าวถึงจะถูกส่งและแบ่งปันกับทุกคน - การแก้ไขปัญหาบนแท็บผู้ใช้ในโมเดลคลาวด์
