목차
인앱 아이콘 전면 리뉴얼
평면 디자인을 기반으로
간단한 플랫 디자인을 기반으로 앱의 아이콘을 전면 리뉴얼했습니다.
CTO도 Paint.NET을 사용하여 아이콘 만들기
이번 인앱 아이콘 쇄신에서는, 나(CTO 타나베 테츠)는 엔지니어입니다만, 기합을 넣어 스스로 작성하고 있습니다.
Windows의 표준 아이콘 크기는 16x16px이며 매우 작습니다. 또한 MacOS와 비교하면 모니터 해상도가 낮기 때문에 시인성이 나빠지기 쉽습니다.
그런 작은 세계에, 직관적인 조작을 할 수 있도록 얼마나 심플하게 정보를 담는지, 꽤 궁리가 필요한 것입니다.
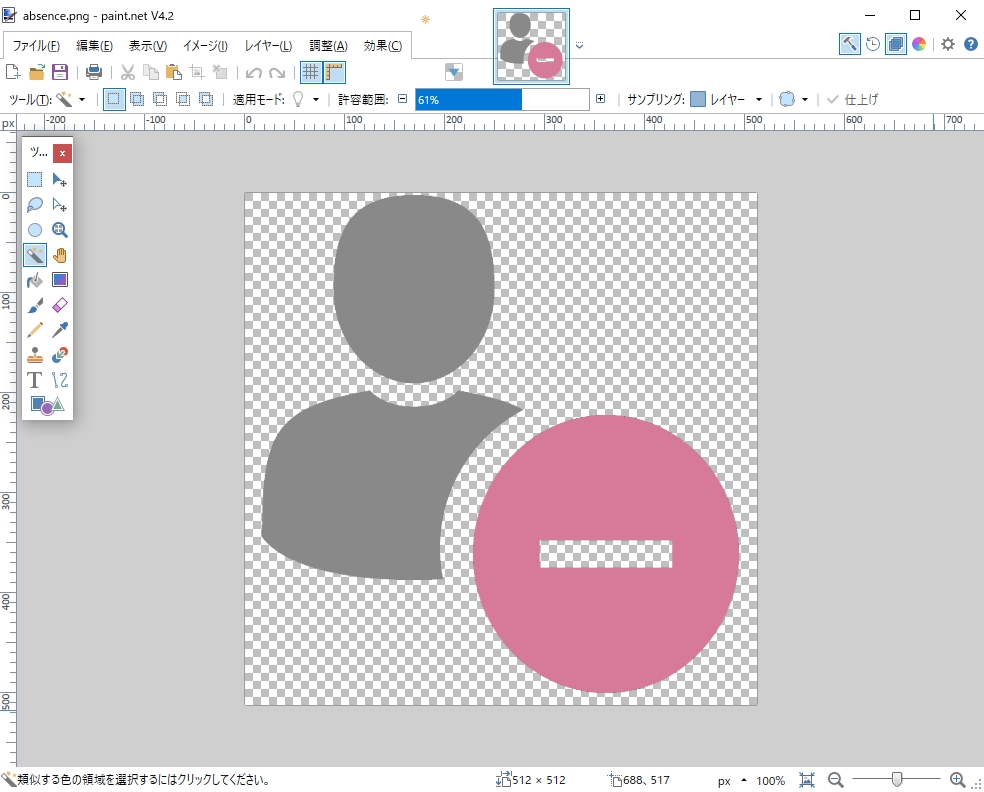
그건 그렇고, 디자이너는 Adobe Illustrator 사용했지만 난 Paint.NET 에서 만들었습니다.
약간의 테크닉입니다만, 아이콘 겹치는 경우, 겹치는 측의 아이콘의 주변을 투과로 테두리하면 16×16px로 축소했을 때에 시인성이 업합니다. 디자이너 씨에게 「Adobe Illustrator 사용하지 않으면 어렵습니다」라고 말해졌습니다만, Paint.NET 로 충분히 할 수 있는 것 같습니다.
아이콘의 형상은 원, 타원, 직사각형에 한정됩니다만, 겹치는 아이콘의 형상에 따라 잘라, 여백을 비워서 겹쳐 뿐입니다!

그리고, Paint.NET의 「마법의 지팡이」도 대단히 편리합니다.
기타
- 채팅으로 멘션 지정했을 경우에, 지정 유저에게 밖에 통지되지 않던 버그 대응
※ 채팅방 내의 사용자를 마우스로 선택한 경우, 멘션 통지가 되어 전체에 공유하는 것이 사양입니다. - 클라우드 모델의 사용자 탭에서의 결함 대응
