इन-ऐप आइकनों को पूरी तरह से पुनः डिज़ाइन किया गया
फ्लैट डिज़ाइन पर आधारित
ऐप के भीतर के आइकन को एक साधारण फ्लैट डिज़ाइन के आधार पर पूरी तरह से नवीनीकृत किया गया है।
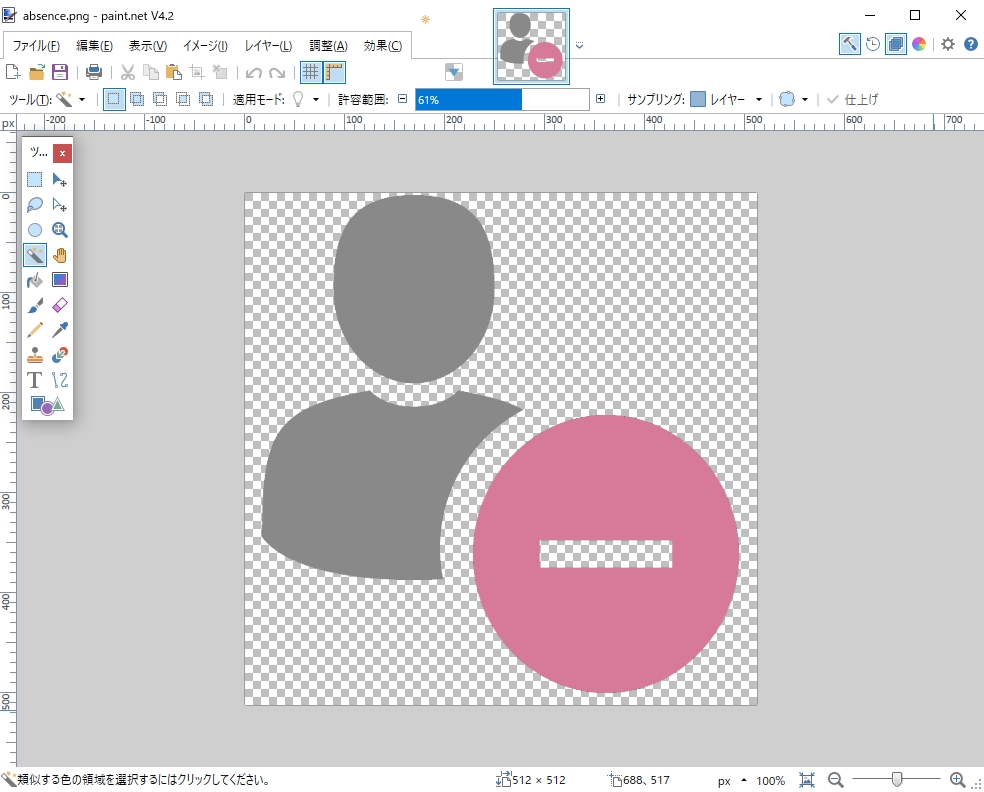
CTO आइकन बनाने के लिए पेंट.नेट का भी उपयोग करता है
इस इन-ऐप आइकन इनोवेशन के लिए, मैं (सीटीओ सातोशी तानाबे) एक इंजीनियर हूं, लेकिन मैंने इसे स्वयं बनाने में बहुत प्रयास किया है।
विंडोज़ में मानक आइकन का आकार 16x16px है, जो बहुत छोटा है। इसके अलावा, MacOS की तुलना में, मॉनिटर का रिज़ॉल्यूशन कम है, इसलिए दृश्यता कम होती है।
इतनी छोटी सी दुनिया में जानकारी को इस तरह से जमा करने में काफी मेहनत लगती है कि सहज संचालन संभव हो सके।
वैसे, डिजाइनर एडोब इलस्ट्रेटर मैं इसका उपयोग कर रहा था, लेकिन मैं पेंट.नेट के साथ बनाया गया.
यह एक छोटी सी तकनीक है, लेकिन जब आइकनों को ओवरलैप किया जाता है, तो आप 16 x 16 पिक्सल तक कम होने पर दृश्यता में सुधार के लिए पारदर्शी बॉर्डर के साथ ओवरलैपिंग आइकन को बॉर्डर कर सकते हैं। डिज़ाइनर ने मुझसे कहा, ``एडोब इलस्ट्रेटर का उपयोग किए बिना इसे करना मुश्किल होगा,'' लेकिन ऐसा लगता है कि पेंट.नेट इसे ठीक से कर सकता है।
आइकन के आकार वृत्त, अंडाकार और आयतों तक ही सीमित हैं, लेकिन आपको बस उन्हें उन आइकन के आकार के अनुसार काटना है जिन्हें आप स्टैक करना चाहते हैं, एक मार्जिन छोड़ें और उन्हें स्टैक करें!

इसके अलावा, पेंट.नेट की "जादू की छड़ी" बेहद उपयोगी है।
अन्य
- उस बग को ठीक किया गया जहां चैट में उल्लेख निर्दिष्ट होने पर केवल निर्दिष्ट उपयोगकर्ता को सूचित किया जाता था।
*यदि आप माउस से चैट रूम में किसी उपयोगकर्ता का चयन करते हैं, तो एक उल्लेख अधिसूचना भेजी जाएगी और सभी के साथ साझा की जाएगी। - क्लाउड मॉडल में उपयोगकर्ता टैब पर समस्या निवारण
