目錄
完全重新設計的應用程式內圖標
基於扁平化設計
應用程式內的圖示基於簡單的扁平化設計進行了全面更新。
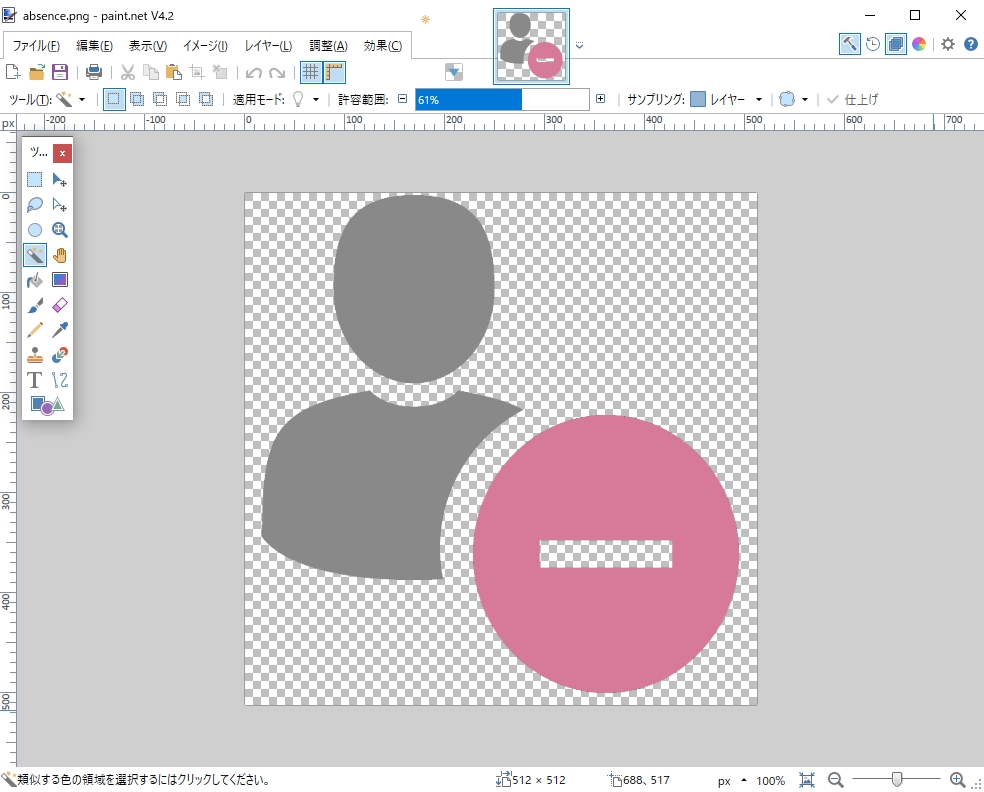
CTO 也使用 Paint.NET 建立圖標
對於這個應用程式內圖示創新,我(CTO Satoshi Tanabe)是工程師,但我自己投入了很多精力來創建它。
Windows 中的標準圖示大小是 16x16px,非常小。此外,與 MacOS 相比,顯示器的解析度較低,因此可見度往往較差。
以一種可以直觀操作的方式將資訊塞進這麼小的世界需要付出很大的努力。
順便說一句,設計師 Adobe 插畫家 我正在使用它,但我 畫圖網 創建與.
這是一個小技巧,但是當重疊圖示時,您可以使用透明邊框將重疊的圖示加起來,以在縮小到 16 x 16 像素時提高可見度。設計師告訴我,“如果不使用 Adobe Illustrator,很難做到這一點”,但 Paint.NET 似乎可以很好地做到這一點。
圖示形狀僅限於圓形、橢圓形和矩形,但您所要做的就是沿著要堆疊的圖示的形狀將它們剪下來,留出邊距,然後堆疊它們!

另外,Paint.NET 的「魔杖」也非常有用。
其他
- 修正了在聊天中指定提及時僅通知指定使用者的錯誤。
*如果您在聊天室中用滑鼠選擇用戶,則會發送提及通知並與所有人共享。 - 雲端模型中用戶選項卡上的故障排除
