Icônes d'application entièrement repensées
Basé sur un design plat
Les icônes de l'application ont été entièrement renouvelées sur la base d'un design plat simple.
CTO utilise également Paint.NET pour créer des icônes
Pour cette innovation d'icônes intégrées à l'application, je (CTO Satoshi Tanabe) suis ingénieur, mais j'ai déployé beaucoup d'efforts pour la créer moi-même.
La taille standard des icônes sous Windows est de 16x16px, ce qui est très petit. De plus, par rapport à MacOS, la résolution du moniteur est inférieure, la visibilité a donc tendance à être mauvaise.
Il faut beaucoup d’efforts pour regrouper les informations dans un si petit monde de manière à permettre une utilisation intuitive.
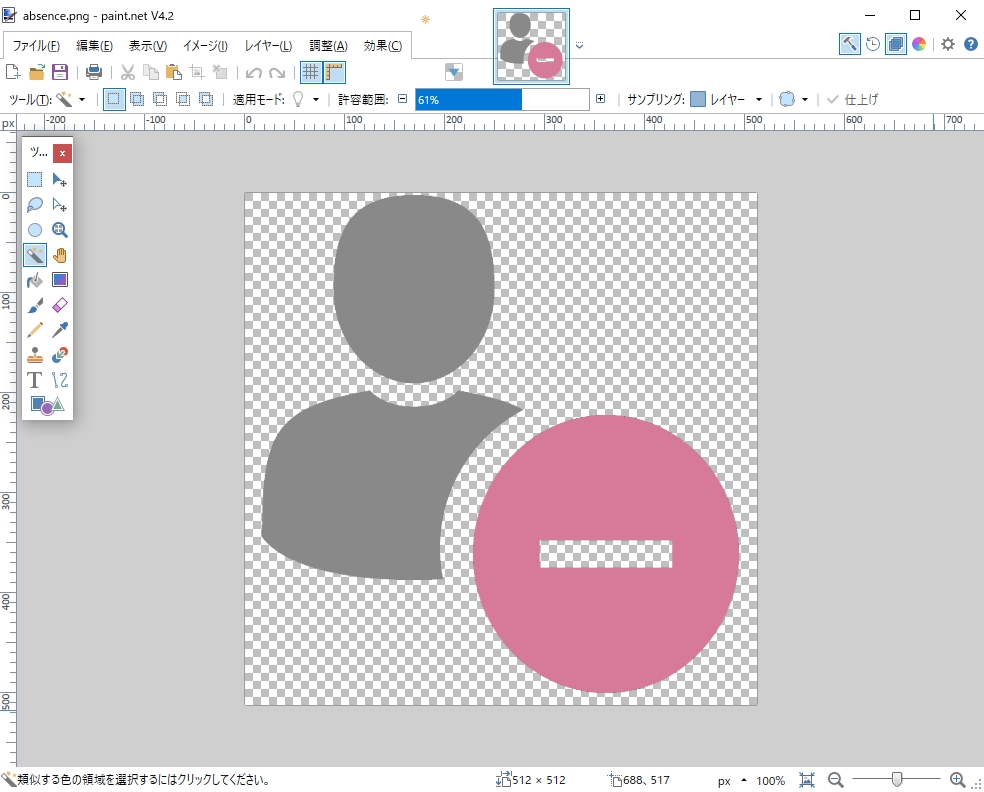
D'ailleurs, le concepteur Adobe Illustrator Je l'utilisais, mais je Peinture.NET Créé avec.
C'est une petite technique, mais lorsque vous superposez des icônes, vous pouvez encadrer les icônes qui se chevauchent avec une bordure transparente pour améliorer la visibilité lorsqu'elles sont réduites à 16 x 16 px. Le concepteur m'a dit : « Ce serait difficile de le faire sans utiliser Adobe Illustrator », mais il semble que Paint.NET puisse très bien le faire.
Les formes d'icônes sont limitées aux cercles, ovales et rectangles, mais il vous suffit de les découper selon la forme des icônes que vous souhaitez empiler, de laisser une marge et de les empiler !

De plus, la « baguette magique » de Paint.NET est extrêmement utile.
autres
- Correction d'un bug où seul l'utilisateur spécifié était averti lorsqu'une mention était spécifiée dans le chat.
*Si vous sélectionnez un utilisateur dans le salon de discussion avec la souris, une notification de mention sera envoyée et partagée avec tout le monde. - Dépannage sur l'onglet utilisateur dans le modèle cloud
