Komplett neu gestaltete In-App-Symbole
Basierend auf flachem Design
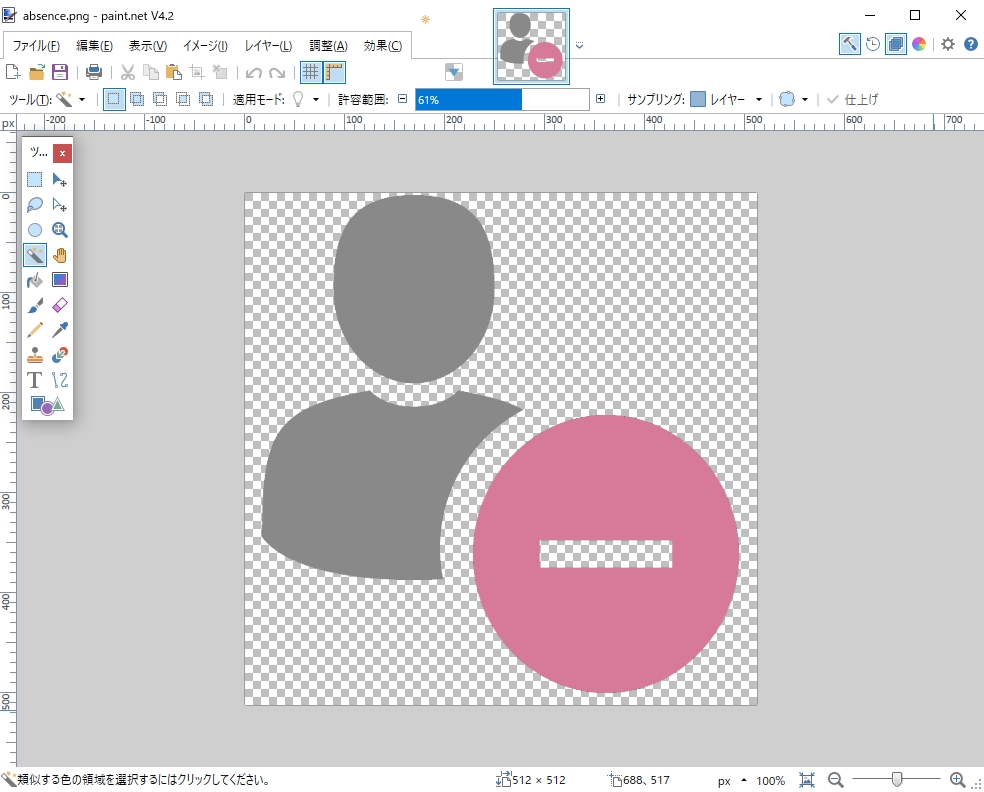
Die Icons innerhalb der App wurden auf Basis eines schlichten Flat-Designs komplett erneuert.
CTO verwendet auch Paint.NET, um Symbole zu erstellen
Für diese In-App-Icon-Innovation bin ich (CTO Satoshi Tanabe) ein Ingenieur, habe aber viel Mühe darauf verwendet, sie selbst zu erstellen.
Die Standardsymbolgröße in Windows beträgt 16 x 16 Pixel, was sehr klein ist. Außerdem ist die Auflösung des Monitors im Vergleich zu MacOS geringer, sodass die Sicht tendenziell schlechter ist.
Es erfordert viel Aufwand, Informationen so in eine so kleine Welt zu packen, dass eine intuitive Bedienung möglich ist.
Übrigens, der Designer Adobe Illustrator Ich habe es benutzt, aber ich Paint.NET Hergestellt mit.
Es ist eine kleine Technik, aber bei überlappenden Symbolen können Sie die überlappenden Symbole mit einem transparenten Rahmen umranden, um die Sichtbarkeit zu verbessern, wenn sie auf 16 x 16 Pixel reduziert werden. Der Designer sagte mir: „Ohne Adobe Illustrator wäre es schwierig, es zu schaffen“, aber es scheint, dass Paint.NET es ganz gut kann.
Die Symbolformen sind auf Kreise, Ovale und Rechtecke beschränkt. Sie müssen sie jedoch nur entlang der Form der Symbole ausschneiden, die Sie stapeln möchten, einen Rand lassen und sie dann stapeln!

Außerdem ist der „Zauberstab“ von Paint.NET äußerst nützlich.
Sonstiges.
- Es wurde ein Fehler behoben, bei dem nur der angegebene Benutzer benachrichtigt wurde, wenn im Chat eine Erwähnung angegeben wurde.
*Wenn Sie einen Benutzer im Chatroom mit der Maus auswählen, wird eine Erwähnungsbenachrichtigung gesendet und mit allen geteilt. - Fehlerbehebung auf der Registerkarte „Benutzer“ im Cloud-Modell
