Hợp tác API
Bằng cách sử dụng API Chat&Messenger, bạn có thể dễ dàng liên kết với các hệ thống và chương trình bên ngoài.
Tích hợp API cho phép xử lý sau.
- Liên kết với hệ thống nội bộ và thông báo dữ liệu doanh nghiệp lên phòng chat
- Phát hiện lỗi hệ thống và thông báo cho các bên liên quan
- Liên kết hội nghị trên web từ phần mềm nhóm nội bộ
- Nhận thông tin về lịch trình, đặt phòng hội nghị và liên kết với các hệ thống khác
Mã thông báo API và giao diện API
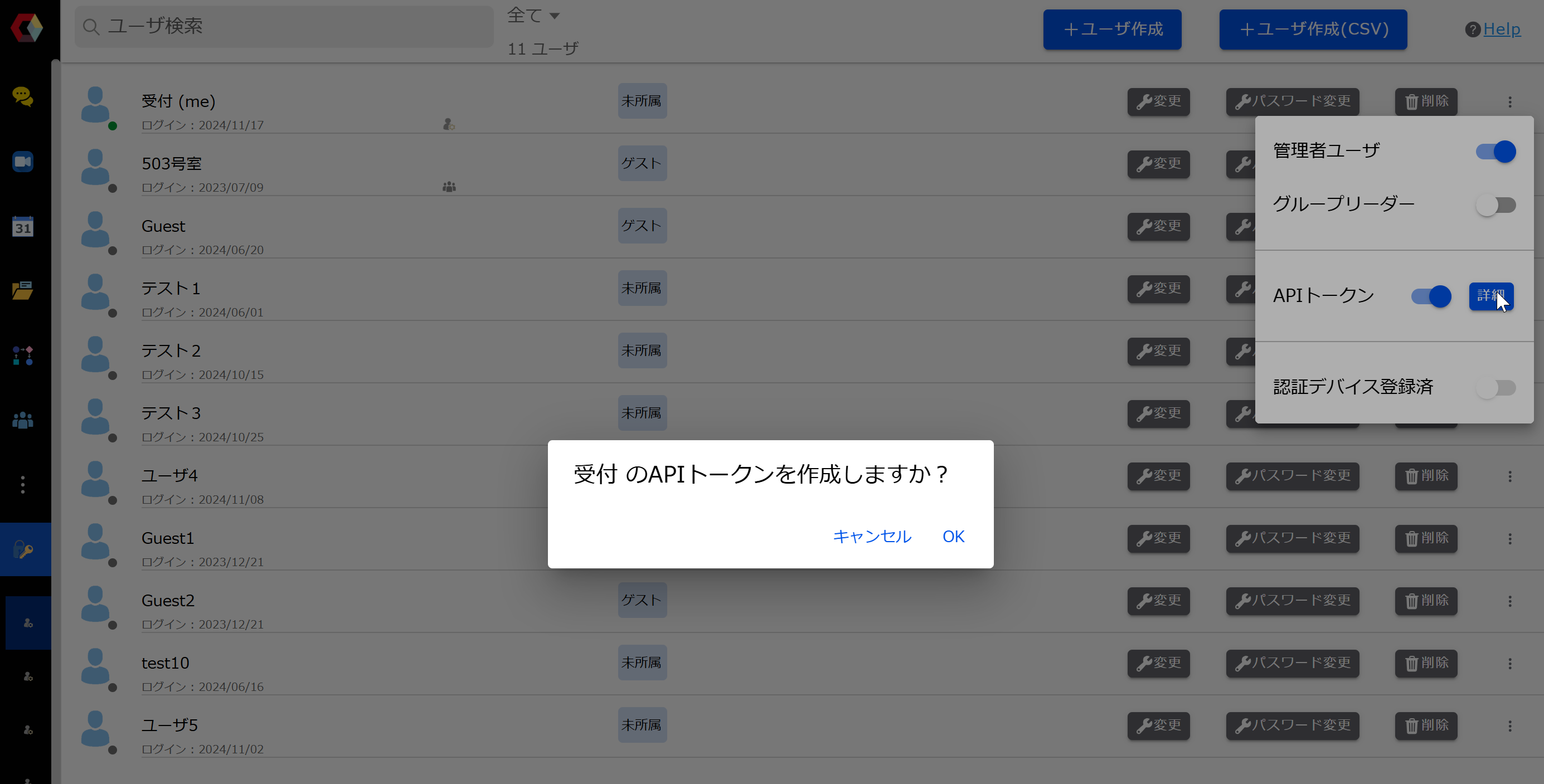
Nhận mã thông báo API từ màn hình quản lý
Khi thực hiện tích hợp API, trước tiên hãy lấy Mã thông báo API.
Vui lòng chuyển apiToken/serverURL thu được sang JavaScript/curl như được mô tả trong "Giao diện API" bên dưới.

Giao diện API
Giao diện API có thể được sử dụng với JavaScript, dòng lệnh curl hoặc bất kỳ chương trình truy cập HTTP nào. Cả hai ví dụ sau đều có thể truy xuất thông tin đăng ký phòng hội nghị ở định dạng JSON.
Trong môi trường không áp dụng SSL thông thường, serverURL sẽ là cổng HTTP 8080.
JavaScript
let config = {
"apiToken": "QIQVOSvRJHrQElDwj20x******",
"serverURL": "https://*****************"
}
let client = new CAMAPIClient(config);
let response = await client.getConferenceRooms();dòng lệnh cuộn tròn
curl -H "x-cam-apiToken:token******" ${serverURL}/getConferenceRoomsBất kỳ chương trình truy cập HTTP nào
Bất kỳ chương trình truy cập HTTP nào cũng có thể được sử dụng. Thực thi API là Loại nội dung của ứng dụng/x-www-form-urlencoded Sau đó gửi qua đường POST.
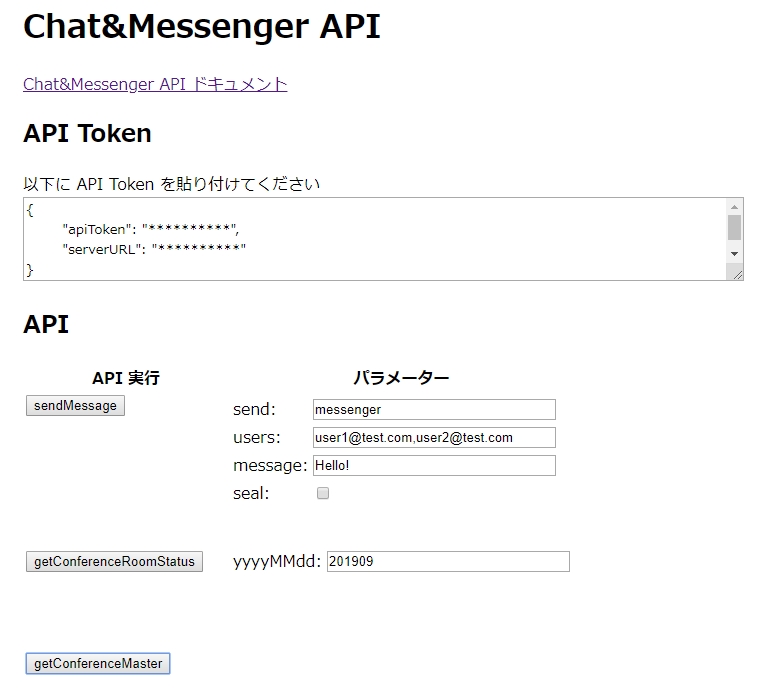
Màn hình mẫu API
Có một URL mẫu nơi bạn có thể dễ dàng thử thực thi API. Nếu bạn muốn sử dụng nó để thử nghiệm, vui lòng liên hệ với chúng tôi từ mẫu yêu cầu.

API tin nhắn
gửi tin nhắn
Gửi tin nhắn.
vật mẫu
Gửi bằng cách chỉ định ID người dùng trong Messenger
let response = await getAPIClient().sendMessage(
"messenger", // messenger を指定したダイレクトメッセージを指定
"Hello!", // 送信するメッセージ
false, // 封書は off
["user1@xxx.com", "user2@xxx.com"] // 宛先 Email アドレス
);curl -H "x-cam-apiToken:token******" -d message="{\"panelName\":\"messenger\",\"message\":\"Hello\",\"isOpened\":false,\"generalPurposes\":{\"users\":\"user1@xxx.com,user2@xxx.com\"}}" ${serverURL}/sendMessageChỉ định phòng trò chuyện và gửi
let response = await getAPIClient().sendMessage(
"ルーム名",
"Hello!",
false,
["user1@xxx.com", "user2@xxx.com"] // メンションとして Email アドレス指定
);curl -H "x-cam-apiToken:token******" -d message="{\"panelName\":\"ルーム名\",\"message\":\"Hello\",\"isOpened\":false,\"generalPurposes\":{\"users\":\"user1@xxx.com,user2@xxx.com\"}}" ${serverURL}/sendMessagelý lẽ
| gửi |
|
| người dùng |
|
| tin nhắn |
|
| niêm phong |
|
gửi tin nhắn
Gửi tin nhắn hàng loạt từ tệp json.
Vui lòng lưu tệp json bằng mã ký tự UTF8.
vật mẫu
curl -H "x-cam-apiToken:token******" -d @messages.json ${serverURL}/sendMessages messages=[
{"message":"こんにちは 1","property":{"users":"user1@test.com,user2@test.com"}},
{"message":"こんにちは 2","property":{"users":"user1@test.com,user2@test.com"}},
{"message":"こんにちは 3","property":{"users":"user1@test.com,user2@test.com"}},
{"message":"こんにちは 4","property":{"users":"user1@test.com,user2@test.com"}},
]messages=[
{"send": "test", "message":"テスト 1"}
]Gọi API
hội nghị web nhanh Tạo một URL.
tạoQuickCall
vật mẫu
let response = await getAPIClient().createQuickCall(
1624368868714, // クイック会議の期限(UnixTimeミリ)
"password!", // クイック会議のパスワードを指定
);lý lẽ
| ngày hết hạn | Chỉ định thời hạn cho cuộc họp nhanh (UnixTime milimét) |
| tiêu đề | Đặt tiêu đề hiển thị trên màn hình cuộc họp * Nếu để trống, thông tin sẽ không được hiển thị. |
| mật khẩu | Chỉ định mật khẩu cuộc họp nhanh * Nếu để trống, URL cuộc họp không có mật khẩu sẽ được tạo. |
phản ứng
| bên cạnh | ID hội nghị web |
| địa chỉ | URL hội nghị web |
| PresenterPass | Nếu bạn tạo cuộc họp chỉ xem, người thuyết trình phải nhập mật khẩu. |
Đăng nhập tự động
Để tự động đăng nhập vào URL hội nghị được tạo bởi createQuickCall, hãy truy cập bằng cách nối tên người dùng và mật khẩu trong các tham số URL như sau:
https://app.chat-messenger.com/share/{ID hội nghị web}?userName=Taro&password=000
lấy số liệu thống kê cuộc gọi
Trả về trạng thái hiện tại của hội nghị web, bao gồm số lượng người tham gia.
vật mẫu
let response = await getAPIClient().getCallStats(
8sQYFO2sPYHb7xSsibpVCKaqrFmTpCureVqKvwKgSZJs, // Web会議のID
);lý lẽ
| Tên phòng | Chỉ định ID hội nghị web hoặc SID cho các hội nghị nhanh |
phản ứng
| Tên phòng | ID hội nghị web |
| tiêu đề | Chủ đề hội nghị web |
| ngày tạo | Ngày tạo |
| ngày hết hạn | ngày hết hạn |
| những người tham gia | Số lượng người tham gia hiện tại |
| đang tiến hành | đúng nếu cuộc họp đang diễn ra, sai nếu không |
API người dùng
API người dùng chỉ cung cấp lệnh curl. Bạn cũng cần có quyền quản trị để chạy nó.
xuất khẩuNgười dùng
Thông tin người dùng sẽ được tải xuống ở định dạng CSV vào vị trí được chỉ định bởi đường dẫn.
vật mẫu
curl -H "x-cam-apiToken:token******" -d "path=exportUsers.csv" ${serverURL}/exportUserscập nhậtUsersCSV
Cập nhật thông tin người dùng hàng loạt từ tệp CSV. ※ thẩm quyền giải quyết Định dạng CSV
vật mẫu
curl -H "x-cam-apiToken:token******" -F "file=@updateUsers.csv" ${serverURL}/updateUsersCSVAPI phòng chat
cập nhậtPhòng trò chuyện
Tạo/cập nhật phòng trò chuyện
vật mẫu
let chatRoom = {
"id":"1564831284702237059",
"name":"秘密会議"
"createUserId":"11u1pu9d32p8vuvjoZdd",
"adminUserId":"11u1pu9d32p8vuvjoZdd",
"isPublic":false,
"memberUids":{
"11u1pu9d32p8vuvjoZdd":true,
"1lmn7hoh3s1ja26fsazw":true,
"hhx10sfdv1jyou4la1ny":true,
"3400w9rfvs504c35dt99":true,
"309d32p8vuvjo5euuuwx":true
},
}
let response = await getAPIClient().updateChatRoom(chatRoom);
let errors = response['errors'];
if (errors) {
console.log(errors);
return;
}
console.log(response["chatRoom"]);lý lẽ
| phòng chat |
|
Lịch trình API
getConferenceMaster
Lấy danh sách tổng thể các phòng hội nghị.
vật mẫu
let response = await getAPIClient().getConferenceMaster();
let errors = response['errors'];
if (errors) {
console.log(errors);
return;
}
console.log(response["conferenceRooms"]);lý lẽ
không có
lấyTrạng tháiphòng hội nghị
Nhận danh sách tình trạng đặt phòng hội thảo
vật mẫu
let response = await getAPIClient().getConferenceRoomStatus("201908");
let errors = response['errors'];
if (errors) {
console.log(errors);
return;
}
console.log(response["conferenceRoomStatus"]);lý lẽ
| yyyyMMdd |
|
Phát hiện lỗi API
Vui lòng đánh giá lỗi API như sau:
Mã trạng thái HTTP khác 200
Bất kỳ trạng thái HTTP nào khác ngoài 200 đều là lỗi và không có ngoại lệ.
Trạng thái HTTP là 200, nhưng có lỗi trên máy chủ
Nếu mã thông báo API không hợp lệ hoặc dữ liệu đích không tồn tại, trạng thái HTTP sẽ được trả về là 200 và lỗi có thể được xác định bằng trạng thái trong phản hồi là 520. Ngoài ra, lỗi sẽ chứa một mảng mã và thông báo về nguyên nhân lỗi.
{"status":520, "errors":[{"code":"805","message":"APIトークンが正しくありません"}]}Ý nghĩa của mã và thông tin chi tiết của tin nhắn trả về cùng lúc như sau:
| mã số | nghĩa | tin nhắn |
|---|---|---|
| 400 | Yêu cầu phía máy khách không hợp lệ | Yêu cầu này không hợp lệ. |
| 405 | Nhóm không tồn tại | – |
| 406 | Tôi không thể thay đổi nhóm | – |
| 451 | Người dùng chưa đăng ký | Người dùng chưa đăng ký. Vui lòng đăng ký trước. *Nếu người dùng có thể tự đăng ký |
| 452 | Người dùng chưa đăng ký | Người dùng chưa đăng ký. |
| 490 | Đã vượt quá số lần đăng nhập | Bạn đã đạt đến số lần nhập mật khẩu tối đa và không thể đăng nhập. Vui lòng đợi một lúc rồi thử lại. |
| 491 | Quá nhiều yêu cầu | – |
| 500 | Lỗi liên quan đến máy chủ không mong muốn | – |
| 503 | Dịch vụ không khả dụng | – |
| 800 | Chức năng này chỉ dành cho quản trị viên và không thể sử dụng. | Tính năng này chỉ dành cho quản trị viên. |
| 802 | Đây là chức năng chỉ dành cho API và không thể sử dụng được. | Hoạt động này chỉ khả dụng thông qua API. |
| 805 | Mã thông báo API không hợp lệ | Mã thông báo API không hợp lệ. |
